TeX 文書を DVI 経由で SVG 形式に変換する dvisvgm については、以前に2回ほど取り上げた。
その際には、
- デフォルトではフォントとして SVG Fonts を使うため、ブラウザでの文字の表示が崩れる
- SVG Fonts を使わないようにもできる (
--no-fonts) が、 SVG ファイルから文字の情報が失われてしまうため、ブラウザでの文字の選択ができなくなる
- SVG Fonts を使わないようにもできる (
- (以前の記事には書かなかったが)最新の XeTeX が生成する XDV ファイル(バージョン 7)に対応していない
という問題があった。
しかし、これらは dvisvgm 1.15.1 の問題であり、いずれも最新版(この記事を書いている時点では 2.1.3)では解決されている。つまり、
- SVG Fonts 以外に WOFF 等の形式でフォントを埋め込むことができる(バージョン 2.0)
- 最新の XeTeX が吐く、 XDV バージョン 7 に対応している(バージョン 1.16)
しかし、 TeX Live ではバイナリの更新は年に1回なので、 TeX Live 2016 を使っている限りこれらの恩恵に与ることはできない。
W32TeX 等の、 TeX Live とは別のディストリビューションならば、最新の dvisvgm が含まれることもあるようだが、残念ながら筆者のメインマシンは Mac である。
それならばと自分でビルドしようにも、まず TeX Live のビルドから始めないといけないようなので、いささか面倒くさい。
そういうわけで、筆者が最新の dvisvgm を試すのは TeX Live 2017 が出た後かな〜〜と思っていたが、最近、 MacPorts に最新の dvisvgm (2.1.3) が来ていることに気がついた。早速インストールして試す。
まずは Xy-pic を試す。
test-xy.tex:
\documentclass[dvips]{standalone}
\usepackage[matrix,arrow]{xy}
\begin{document}
$\xymatrix{
& c \ar[ld]_f \ar[rd]^g \ar@{..>}[d] & \\
a & a\times b \ar[l]^{p_1} \ar[r]_{p_2} & b
}$
\end{document}
$ latex -interaction=batchmode test-xy.tex This is pdfTeX, Version 3.14159265-2.6-1.40.17 (TeX Live 2016) (preloaded format=latex) restricted \write18 enabled. entering extended mode $ /opt/local/bin/dvisvgm --font-format=woff test-xy.dvi pre-processing DVI file (format version 2) processing page 1 graphic size: 91.3772pt x 41.1805pt (32.1154mm x 14.4733mm) output written to test-xy.svg 1 of 1 page converted in 0.280272 seconds
dvisvgm の実行の際に PostScript や Ghostscript がどうのこうの言われた場合は、前の記事を参照して --libgs オプションを指定してやること。うちの環境では MacPorts の Ghostscript に直接リンクしていたので --libgs オプションは必要なかった。
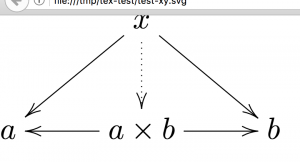
出来上がった test-xy.svg を Firefox で見てみる。
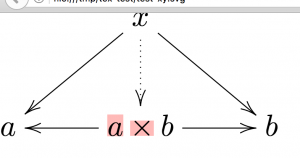
 それっぽいフォントが使われているのが見て取れる。しかも、文字ごとに選択できる:
それっぽいフォントが使われているのが見て取れる。しかも、文字ごとに選択できる:
 出来上がった SVG ファイルのソースを見て見ると、 CSS の
出来上がった SVG ファイルのソースを見て見ると、 CSS の @font-face に、 url(data:...) でフォントデータを埋め込んでいるのがわかる。(フォント本体は別のファイルを参照させる、ということはできない)
TikZ CD も試してみる。
test-tikz.tex:
\documentclass[dvips]{standalone}
\usepackage{tikz-cd}
\begin{document}
\begin{tikzcd}
& x \arrow[dl] \arrow[dr] \arrow[d,dotted] & \\
a & a\times b \arrow[l] \arrow[r] & b
\end{tikzcd}
\end{document}
$ latex -interaction=batchmode test-tikz.tex This is pdfTeX, Version 3.14159265-2.6-1.40.17 (TeX Live 2016) (preloaded format=latex) restricted \write18 enabled. entering extended mode $ /opt/local/bin/dvisvgm --font-format=woff test-tikz.dvi pre-processing DVI file (format version 2) processing page 1 graphic size: 96.5994pt x 37.4028pt (33.9508mm x 13.1456mm) output written to test-tikz.svg 1 of 1 page converted in 0.183771 seconds
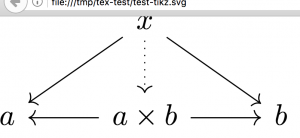
同様に SVG ファイルが生成された。
 TikZ にはドライバーとして(dvips ではなくて) dvisvgm を指定することもできる。詳しくは TikZ のマニュアルを参照。
TikZ にはドライバーとして(dvips ではなくて) dvisvgm を指定することもできる。詳しくは TikZ のマニュアルを参照。
ここでは省略するが、 XeTeX で unicode-math パッケージを使って好きなフォントを指定することもできる。
というわけで、 dvisvgm 2 系列は、 TeX で書いた数式や図式を、文字情報を維持しつつベクター画像として Web で使いたい、という人にとってはかなり魅力的な選択肢なのではないだろうか(というか、文字とフォント両方の情報を維持できるのはほぼ唯一?)。
ちなみにこのブログを動かしている WordPress では SVG 形式の画像は貼れない。
