以前、dvisvgmについてちょろっと書いた。その時は、dvisvgmでSVGファイルを生成する時に --no-fonts オプション(文字のアウトライン化をする)をつけないとフォントが正常に指定されないという結論だったわけだが、それではブラウザで表示した時に文字が選択できない。
そこで、dvisvgmで --no-fonts オプションを使わずに生成したSVGファイルで、文字が正常に表示されるような方法を考えてみよう。
そもそもなぜ --no-fonts オプションが必要なのかというと、デフォルトではSVG Fontsによって(SVGファイル内で)定義されたフォントを使うからだ。SVG Fontsで定義されたフォントに頼らずに、ローカルにインストールされているフォントや、Webフォントを使うようにすれば、文字をアウトライン化しなくても正しく表示できるはずだ。
ではどのフォントを使うかというと、MacだとSTIX Fontsという数式用フォントが標準で入っているようなので、それを使うことにしよう。(ちなみに、STIX Fontsは無料で入手できるフォントだ)
stixパッケージによるSTIX Fontsの利用
LaTeX文書でSTIX Fontsを使うには、stixパッケージを使えばよさそうだ。
% test1.tex
\documentclass[dvips]{standalone}
\usepackage[matrix,arrow]{xy}
\usepackage{stix}
\begin{document}
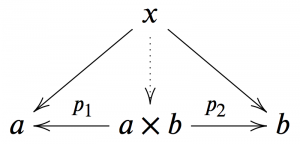
$\xymatrix{
& x \ar[dl] \ar[rd] \ar@{..>}[d]& \\
a & a\times b \ar[l]_{p_1} \ar[r]^{p_2} & b
}$
\end{document}
このLaTeX文書をコンパイルする。(dvisvgmのGhostscriptの指定は --libgs オプションなり LIBGS 環境変数によって適宜行っているとする)
$ latex test1.tex
$ dvisvgm test1.tex
生成されたSVGファイルの、フォントに関係する部分は以下のようになっている。
<defs>
<font horiz-adv-x='0' id='stix-mathit'>
<font-face ascent='819' descent='-478' font-family='stix-mathit' units-per-em='1000'/>
(<glyph>の羅列)
</font>
<font horiz-adv-x='0' id='stix-mathrm'>
<font-face ascent='1023' descent='-341' font-family='stix-mathrm' units-per-em='1000'/>
(<glyph>の羅列)
</font>
</defs>
<style type='text/css'><![CDATA[
text.f0 {font-family:stix-mathit;font-size:7.47198px}
text.f1 {font-family:stix-mathit;font-size:9.96264px}
text.f2 {font-family:stix-mathrm;font-size:5.97758px}
text.f3 {font-family:stix-mathrm;font-size:9.96264px}
]]>
</style>
これをFirefoxで開くと、次のように表示される。数式部分の斜体はなぜか正しいフォント(STIX)で表示されているようだが、添字の数字を見ると、結局フォントの指定がうまくいっていないことがわかる。
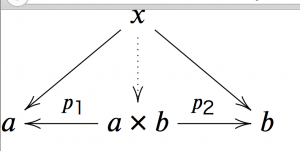
フォントファミリーを stix-mathit / stix-mathrm から、STIXGeneral に変更してみる。
<style type='text/css'><![CDATA[
text.f0 {font-family:STIXGeneral;font-size:7.47198px}
text.f1 {font-family:STIXGeneral;font-size:9.96264px}
text.f2 {font-family:STIXGeneral;font-size:5.97758px}
text.f3 {font-family:STIXGeneral;font-size:9.96264px}
]]>
</style>
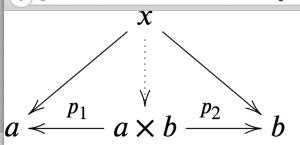
あるいは、CSSの @font-face ルールで、 stix-mathit や stix-mathrm を STIXGeneral の別名として定義してみる。適切なWebフォントが用意できれば、ここで url を使ってWebフォントのURLを指定してもいいかもしれない。
<style type='text/css'><![CDATA[
@font-face {
font-family: stix-mathit;
src: local("STIXGeneral");
}
@font-face {
font-family: stix-mathrm;
src: local("STIXGeneral");
}
text.f0 {font-family:stix-mathit;font-size:7.47198px}
text.f1 {font-family:stix-mathit;font-size:9.96264px}
text.f2 {font-family:stix-mathrm;font-size:5.97758px}
text.f3 {font-family:stix-mathrm;font-size:9.96264px}
]]>
</style>
ちなみに、数式の斜体の部分は、普通のASCII文字ではなく、UnicodeのMATHEMATICAL ITALIC SMALLとかいう文字が使われている。xだったら U+1D465 (𝑥) だ。Firefoxでの表示の時に特にフォントを指定しなくてもSTIXフォントが選択されたのはそのせい(この文字を含むフォントで、コンピューターにインストール済みのものがSTIXフォントしかなかった)だろう。
今後検討するべきこと
- これはどの程度「正しい」方法といえるのか。
- STIXフォントのWebフォント版を使うには。
- 他の数式用フォントを使うには
- WindowsでCambria Mathを使うには。
- Computer Modern系のフォント(Latin Modernとか)を使うには。
おまけ:unicode-mathパッケージの利用
XeTeXやLuaTeXでunicode-mathパッケージを使うと他のフォント(Cambria MathとかLatin Modern Mathとか。OpenType MATH拡張に対応したフォント?)を使うことができるようだが、これを使って作ったDVIファイルをdvipsやdvisvgmに食わせるとフォント名のエラーが出てSVGを吐き出してくれなかった。
% unicode-math-test.tex
\documentclass[dvips]{standalone}
\usepackage[all]{xy}
\usepackage{unicode-math}
\setmathfont{latinmodern-math.otf} % カレントディレクトリに latinmodern-math.otf を用意する
\begin{document}
$\xymatrix{
& x \ar[dl] \ar[rd] \ar@{..>}[d]& \\
a & a\times b \ar[l]_{p_1} \ar[r]^{p_2} & b
}$
\end{document}
$ lualatex --output-format=dvi unicode-math-test.tex
$ dvips unicode-math-test.dvi
This is dvips(k) 5.995 Copyright 2015 Radical Eye Software (www.radicaleye.com)
' LuaTeX output 2015.10.04:0045' -> unicode-math-test.ps
kpathsea:make_tex: Invalid fontname `"[latinmodern-math]:mode=base;script=math;language=DFLT;"', contains '"'
dvips: Font "[latinmodern-math]:mode=base;script=math;language=DFLT;" not found; using cmr10
</usr/local/texlive/2015/texmf-dist/fonts/pk/ljfour/public/cm/dpi600/cmr10.pk>
dvips: ! invalid char 119909 from font "[latinmodern-math]:mode=base;script=math;language=DFLT;"
$ dvisvgm unicode-math-test.dvi
kpathsea:make_tex: Invalid fontname `"[latinmodern-math]:mode=base;script=math;language=DFLT;+ssty=1;".mf', contains '"'
WARNING: font file '"[latinmodern-math]:mode=base;script=math;language=DFLT;+ssty=1;".mf' not found
kpathsea:make_tex: Invalid fontname `"[latinmodern-math]:mode=base;script=math;language=DFLT;".mf', contains '"'
WARNING: font file '"[latinmodern-math]:mode=base;script=math;language=DFLT;".mf' not found
pre-processing DVI file (format 2)
processing page 1
page size: 96.2927pt x 42.6486pt (33.843mm x 14.9893mm)
WARNING: can't embed font '"[latinmodern-math]:mode=base;script=math;language=DFLT;+ssty=1;"'
WARNING: can't embed font '"[latinmodern-math]:mode=base;script=math;language=DFLT;+ssty=1;"'
WARNING: can't embed font '"[latinmodern-math]:mode=base;script=math;language=DFLT;"'
page written to unicode-math-test.svg
1 of 1 page converted in 0.58429 seconds
まあ、dvisvgmの場合は一応は出力ファイルができているのだが、フォント指定に関する情報が抜け落ちている。




ピンバック: dvisvgm 2.1.3 を試す | 雑記帳