FlashAirでLチカをやってみよう。
用意するもの:
- FlashAir(第3世代)
- 秋月で売ってるSDカードスロットDIP化モジュール
- 今回使うのは FlashAir DIP IOボードキット ではない
- LED, 抵抗, ブレッドボード等
秋月のSDカードスロットDIP化モジュールでFlashAirのPIOを使う場合に気になることとしては、
- DAT1/DAT2 がピンヘッダとして外に出てないこと
- CMD/DATn がプルアップされていること
がある。前者については、モジュールの基板上にランドがあってそこから DAT1/DAT2 を引き出せるようだ。(ここの記述およびここの参考技術資料の写真を見た感じ、SD_Card V1.1と刻印されている版はそういうランドがないみたいだが、現在のSD_Card V1.2と刻印されている版はランドがある。)
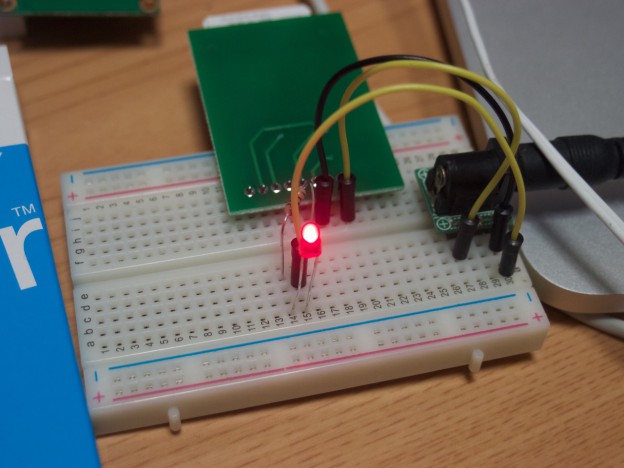
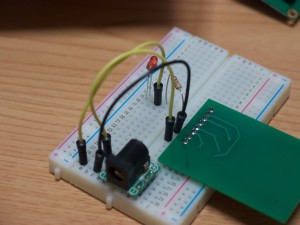
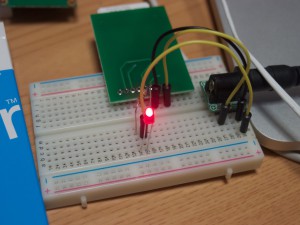
手元に3.3Vの電源がなかったので、モジュールに実装されている3.3Vレギュレーターを使うようにする。J1を短絡させ、5Vの電源を与える。
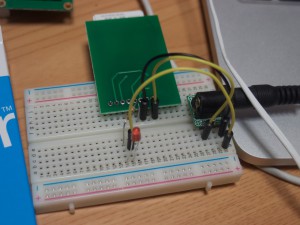
ブレッドボードで適当にLEDを使った回路を組む。LEDはCMDにつないだ。(CMDはプルアップされているため、この状態で電源を入れるとLEDが鈍く光る)
このLEDをブラウザから制御するためのHTMLファイルとLuaスクリプトを適当に書く。
Lchika.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Lチカ</title>
</head>
<body>
<form action="Lchika.lua" method="GET">
<button type="submit" name="light" value="on">ON</button>
<button type="submit" name="light" value="off">OFF</button>
</form>
</body>
</html>Lchika.lua:
print[[
HTTP/1.1 303 See Other
Location: Lchika.html
]]
local arg = ...
local light = arg:match("light=(%a+)")
local LED_PIN = 0x01 -- CMD
if light == "on" then
fa.pio(LED_PIN, 0x01)
print "ON"
else
fa.pio(LED_PIN, 0x00)
print "OFF"
end
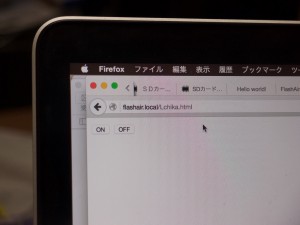
ブラウザで http://flashair.local/Lchika.html を開いてON/OFFボタンを押すと Lchika.lua?light=on または Lchika.lua?light=off に飛ぶ。Lchika.lua ではLEDのピンを制御して、 Lchika.html にリダイレクトする。Luaスクリプトでクエリ文字列(今回は light=on/off)を受け取る方法については、前回の記事を参照。
JavaScriptを使ってXHRとか使えばページ遷移なしでできるけど、まあ。
ちなみに、今回のような単純な端子の制御をブラウザからやりたいのであれば、自分でLuaスクリプトを書かなくても command.cgi を使えばできそうだ。








ピンバック: FlashAirで遊ぶ — SPIでIOボードを制御 | 雑記帳